该篇教程主要讲解HomePage的安装和简单使用
HomePage:一个现代(完全静态、快速)、安全(完全代理)、高度可定制的应用程序仪表板,集成了超过25种服务和超过15种语言的翻译。通过YAML文件轻松配置(或通过docker标签发现)。
- 主要流程目录:
- 1.安装
- 2.使用
- 2.0.编辑修改
- 2.1.settings.yaml
- 2.2.widgets.yaml
- 2.3.services.yaml
- 2.4.bookmarks.yaml
- 3.效果
1.安装
去到应用商店“应用”,搜索“homepage”
![图片[2]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a6f318717780.png_e1080.jpg)
这里默认就行
![图片[3]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6f4d8e16212.png_e1080.jpg)
2.使用
安装完成,目前只有默认内容
![图片[4]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6f466be3453.png_e1080.jpg)
可以修改为深色背景
![图片[5]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6f4d9375192.png_e1080.jpg)
来到映射路径,可以看到好几个文件(需要编辑yml文件才能进行样式修改)
![图片[6]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6f466315834.png_e1080.jpg)
下面不会每个文件,每个功能都会说到,强烈建议打开文件,可以看到顶部都有文档链接,自行参考修改。
![图片[7]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a6fd0f7c7192.png_e1080.jpg)
2.0.编辑修改
不要用记事本打开直接编辑!!!一定要用编辑器进行修改,比如”Visual Studio Code“,如果没有可以在线进行编辑。
Visual Studio Code
![图片[8]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a6fd10ee7778.png_e1080.jpg)
![图片[9]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6fdf7985103.png_e1080.jpg)
2.1.settings.yaml
整体设置文件
![图片[10]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a6fe23ed2784.png_e1080.jpg)
打开“settings.yaml”
![图片[11]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a6fdcfea7036.png_e1080.jpg)
设置语言为中文
language: zh-CN
![图片[12]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6feab88849.png_e1080.jpg)
修改以后(原本应用语言英文变为中文,下面没变是因为文本就是英文)
![图片[13]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a70613dc9188.png_e1080.jpg)
设置网页名称
title: David Homepage
![图片[14]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a706c43a5931.png_e1080.jpg)
修改以后
![图片[15]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a706fd4d7305.png_e1080.jpg)
设置背景
二次元风景:https://t.mwm.moe/fj
二次元动漫:https://t.mwm.moe/ycy/
background:
image: https://www.bing.com/th?id=OHR.WatSriSawai_ZH-CN7688908090_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp
blur: sm
saturate: 50
brightness: 50
opacity: 50
![图片[16]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a707232d206.png_e1080.jpg)
修改以后
![图片[17]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a70759831715.png_e1080.jpg)
2.2.widgets.yaml
顶部内容
![图片[18]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a70876023523.png_e1080.jpg)
打开“widgets.yaml”
![图片[19]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a70e390e157.png_e1080.jpg)
设置硬盘容量
![图片[20]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a7101d9c3933.png_e1080.jpg)
首先需要编辑映射你需要显示的(需要显示多少个就映射多少个)
![图片[21]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a710b8173028.png_e1080.jpg)
设置容量
– resources: disk: /disk1
![图片[22]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a716b9fc5281.png_e1080.jpg)
修改以后
![图片[23]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a7117ffc9241.png_e1080.jpg)
设置搜索栏为百度
– search:
provider: baidu
focus: true
target: _blank
![图片[24]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a71399df2870.png_e1080.jpg)
可以看到百度logo(需要回车进行搜索)
![图片[25]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a716bfcf1775.png_e1080.jpg)
设置天气组件,打开Open-Meteo官网,点击获取经纬度
![图片[26]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a7187b852786.png_e1080.jpg)
这个就是我的经纬度了
![图片[27]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a718ea097964.png_e1080.jpg)
参考修改
– openmeteo:
label: 广州 # optional
latitude: 23.18
longitude: 113.37
timezone: Asia/Shanghai # optional
units: metric # or imperial
cache: 5 # Time in minutes to cache API responses, to stay within limits
![图片[28]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a7202f0f7348.png_e1080.jpg)
修改以后
![图片[29]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a71b2c673951.png_e1080.jpg)
注意这个顺序也是有影响的(比如天气和搜索栏调换位置)
![图片[30]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a7210cc77421.png_e1080.jpg)
修改以后
![图片[31]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a7227b49876.png_e1080.jpg)
设置时间显示
– datetime:
text_size: xl
format:
timeStyle: short
![图片[32]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a723345a9684.png_e1080.jpg)
修改以后
![图片[33]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a72599f07392.png_e1080.jpg)
2.3.services.yaml
首先需要修改的是这块内容
![图片[34]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a727e67683.png_e1080.jpg)
打开“widgets.yaml”
![图片[35]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a7294cf75596.png_e1080.jpg)
设置为图标
– 内网访问:
– Emby:
icon: https://heizicao.gitee.io/my-icon/icon/embyserver.png
href: http://192.168.31.50:8096
description: 影音服务器
![图片[36]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a72a47d75868.png_e1080.jpg)
修改以后
![图片[37]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a72b0cc14211.png_e1080.jpg)
一些比较特别的应用,这些都有适配的
![图片[38]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a72bd1225648.png_e1080.jpg)
影音服务(可以看到播放的电影,可以控制暂停和播放)
– Emby:
icon: https://heizicao.gitee.io/my-icon/icon/embyserver.png
href: http://192.168.31.50:8096
description: 影音服务器
widget:
type: emby
url: http://192.168.31.50:8096
key: emby里面的密钥
![图片[39]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a73006562481.png_e1080.jpg)
下载器(可以看到种子数量,上下带宽速度等)
– qBittorrent:
icon: https://heizicao.gitee.io/my-icon/icon/embyserver.png
href: http://192.168.31.50:8083
description: 种子和磁力链接下载工具
widget:
type: qbittorrent
url: http://192.168.31.50:8083
username: admin
password: password
![图片[40]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a73097e09873.png_e1080.jpg)
2.4.bookmarks.yaml
底部书签内容
![图片[41]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a73909a06810.png_e1080.jpg)
打开“bookmarks.yaml”
![图片[42]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a7399c7f1575.png_e1080.jpg)
这里我将名称改为图标(官网+“/favicon.ico”)
– Github:
– icon: https://www.baidu.com/favicon.ico
href: https://www.baidu.com- Social:
– Reddit:
– icon: https://www.bilibili.com/favicon.ico
href: https://www.bilibili.com/
– Entertainment:
– YouTu:
– abbr: YT
href: https://you.com/
![图片[43]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a73c45112374.png_e1080.jpg)
修改以后
![图片[44]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://am.zdmimg.com/202305/26/64703a7367b632554.png_e1080.jpg)
3.效果
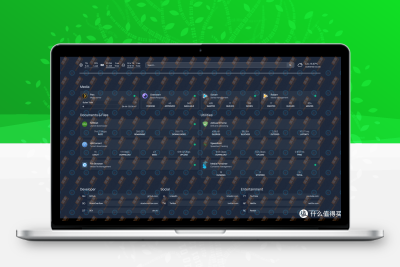
PC端
![图片[45]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a737b70b3155.png_e1080.jpg)
移动端
![图片[46]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://jinxiangjiasu.nctcpc.com/nctcpc.com/2023/12/20231223-1154.jpg)



![图片[1]-Nas搭建HomePage导航页,超详细教程-京强资源网](https://qnam.smzdm.com/202305/26/64703a6f2935e1382.png_e1080.jpg)














暂无评论内容